Build <> Measure <> Learn
Design iteration
Evaluative design experiment process
First Prototype:
Sushindex
Sushindex (Sushi Index) partnered with two senior Japanese sushi chefs to break down the flavors of each sushi. It’s a digital & printed forms of tool that turns flavor to visualized data and informs types of endangered seafood. Customer could use it to find more sustainable substitutes with a similar flavor. Instead of thinking about the origin and type, this index serves what customers are more interested in, taste.
During the testing, it successfully influenced customer’s decision. However, they also found the process of checking information back and forth between the menu and Sushindex was too troublesome and the Sushindex was not customized the actual menu in front of them. It’s kinda of boring.
Second prototype:
Sushi quest game on the social media
The method of this experiment was to understand if the game and the simplified instruction will better engage targeted audience and change their behavior.
Third prototype:
Substitute label system
Recommendation label customized on physical menu so that customers could refer to clear and positive information right when they are ordering
Pilot prototype
Key takeaways from previous three prototypes
Make a tool that complements not just supplement the restaurants menu.
Must influence the customers at the point of ordering.
Make the information simple and organized.
How it works?
There are two main ways the app curates the menu. In other words, two different ways people can use to learn about sustainable seafood.
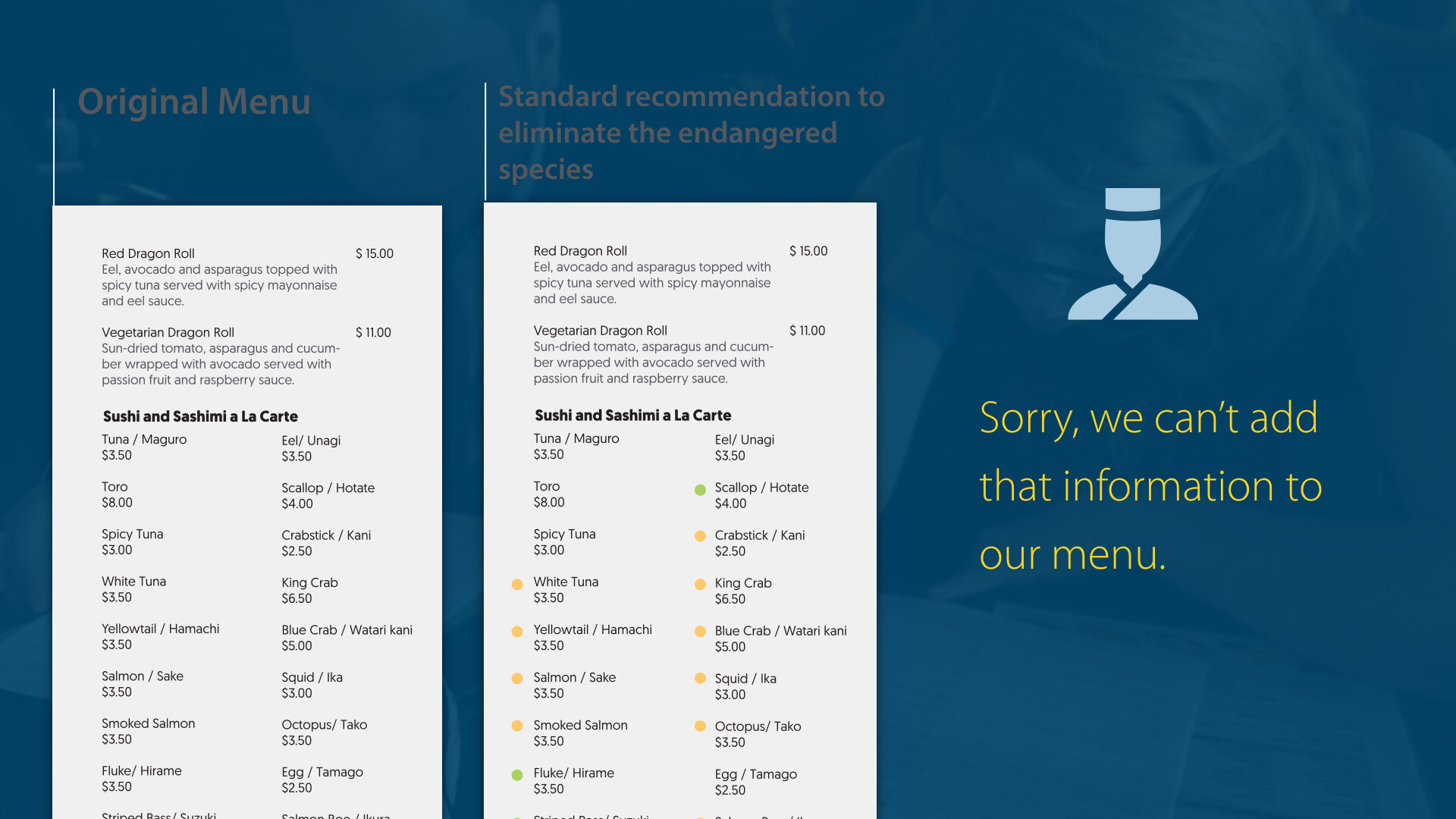
The App shows only the sustainable seafood in the menu and hides the most unsustainable and endangered ones. This Ideal for customers who trust entirely FishWish curation or passive learners ordering online
The last method is showing the entire menu and curated using icons or color coding beside each menu item that indicate the endangered seafood. If users click on the icon, the app will show more information about the endangered seafood options. Ideal for Active learners ordering online.
outcome/Result
The intuitive and accessible interface design, curated information designed for active and passive customers, and ordering function that satisfied customers’ needs.
During the testing process, 100 % of the people who tried my prototype ended up ordering sustainable sushi options because that’s all they can choose! American consumed 7 millions tons of seafood every year, we can have greatly impact to our environment by a small change.